基本的用户输入和输出
ios提供多种不同的方式使APP展示用户显示信息及获取用户提供反馈。接下来,我们将介绍IOS软件开发组件(SDK)给我们提供的与用户交互的工具。我们先从基本的工具开始。
按钮
其中一种最常见的交互就是检测到用户触碰按钮(UIButton)并对此做出反馈。你可能还记得,按钮拥有一个视图,能够对用户在界面上触发的事件做出反应。通常用一个内置的touch up事件来表示用户的手点击了按钮并释放。一旦按钮检测到事件,它就会在对应的视角控制器(view controller)上触发一个行为(IBAction)。
按钮可以有很多用途,比如在游戏中提供预先设计好的回答来触发动作。默认的IOS按钮风格是简洁(minimalist),但也可以通过设置图片来呈现不同的风格的按钮。图1是一个设置为颜色梯度渐变的科幻风格的按钮。

按钮可以是简洁风格的、科幻风格的(像上图这样),或者设置成任意的图像。
文本和视图
另一个常见的输入机制是文本(UITextField)。文本给用户提供一个区域,用户可以向其中输入任意的信息(只能输入一行)。这和网页表单中的表单域类似。当用户向文本输出内容时,你可以通过使用不同的IOS键盘来规则只能输入数字还是文字。关于IOS键盘,将在后面的文章中介绍。你还可以设置文字的格式,比如下划线和粗体。就像按钮一下,文本可以对事件做出反应,但通常不这么做。这意味着文本的内容(由一个变量属性提供)可以被任意的view controller在任何时候读取。
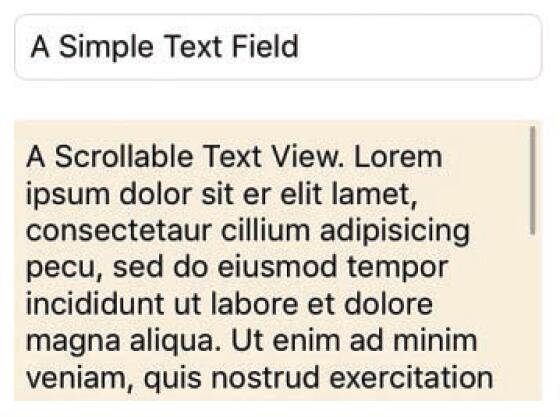
和文本类似的是文本视图(UITextView)。区别是文本视图可以显示滚动条和一个可供用户阅读与修改的可编辑文字块。当需要输出的文字较多时可以使用文本视图。图2展示了一个文本和一个文本视图。

文本和文本视图用于使用设备的虚拟键盘输入文本
标签
在这里我们要介绍的最后一个用户交互特性就是标签(UILabel)。可以通过设置标签的属性在一个视图中展示一个字符串。
标签中的文本有多种可以控制的属性,比如字体、字号、对齐方式以及颜色。正如你所见,标签既可以用户显示静态文本,可以显示由代码生成的动态文本。
既然你已经知道了基础的输入出工具,接下来要开始我们的工程:一个简单的可替换的故事生成器。