【翻译】使用切片(Slicing)准备按钮模板
创建一个按钮(UIButton)并把它关联到视角控制器(view controller)的行为(@IBAction)。容易极了,对吗?使用按钮的方法确实相对比较直接,但你可能已经注意到了,通过界面创建器(Interface Builder)创建的默认的按钮长得不像一个按钮。要创建出生动吸引人的按钮并不一定要为每个按钮各配一张图,我们可以使用切片技术准备一个按钮模板。
Xcode提供切片工具来定义一个图像区域。当图像被拉伸,区域的大小会重新计算。你可以同时创建水平和竖直的切片来适用横向和纵向的拉伸。我们可以通过它来创建图形丰富的按钮,不管按钮何种大小都看上去很合适。
增加图像
通过Xcode资源目录里的一个工具增加切片。那么,先增加一些图像。
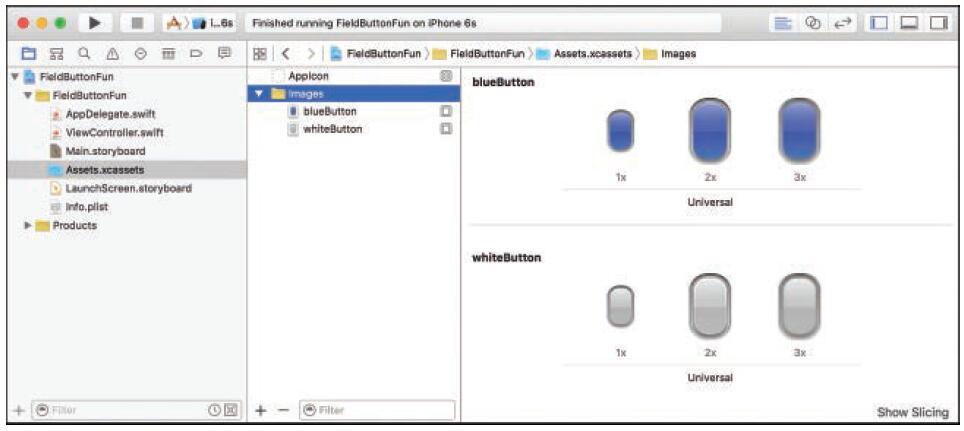
在本hour的工程路径下有一个图像文件夹,里面有2个按钮模板:whiteButton.png和blueButton.png。在XCode工程的导航栏中,点击资源目录Assets.xcassets的图标。然后把图像的文件夹从OS X Finder中拖到Xcode资产列表的左边栏中。将得到图中的结果:

要使用自定义的按钮,把工程中的图像文件夹拖到Xcode中的Assets.xcassets文件夹下。
小建议:
@2x和@3x
whiteButton.png和blueButton.png的是普通大小 — 而@2x(2倍水平和竖直像素)和@3x(3倍水平和竖直像素)。回忆一下,Phone6+/6s+支持非常高的像素密度显示,这就要用到@3x资源。
当你把图像文件夹拖到资产列表,Xcode自动地把这些图像配对到whiteButton和blueButton。在这个系统范围内,你只使用这两个名字就能使用所有的图像,系统会自动选择正确的图像显示。
创建切片
切片听起来复杂,但是容易理解,更容易使用。当你创建一个切片时,你所做的就是显式地在一个图像中定义一个水平或竖直(或都有)的像素条纹。这个条纹就是“切片”。当图像变大,系统会重复地填充空间。当图像变小时,你也可以(可选功能)选择图像的一部分(也是像素条纹)被切片代替。
要创建切片,先点击工程导航条中的Assets.xcassets图标打开资产列表,然后按以下步骤操作:
1.打开资产列表中的图像文件夹。
2.选择一个按钮图像做切片。我选择的是whiteButton。
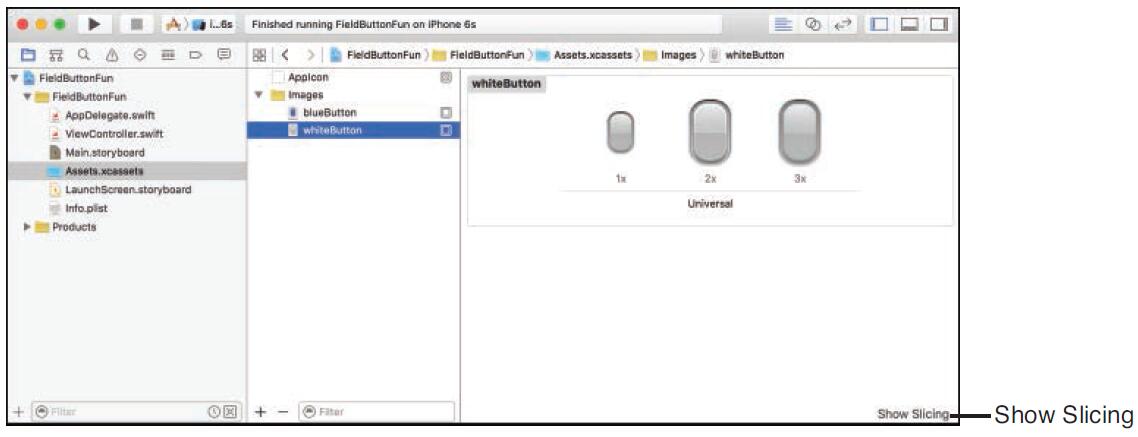
3.点击资产列表内容区域右下角的Show Slicing按钮。如图所示:

点击Show Slicing按钮开始切片
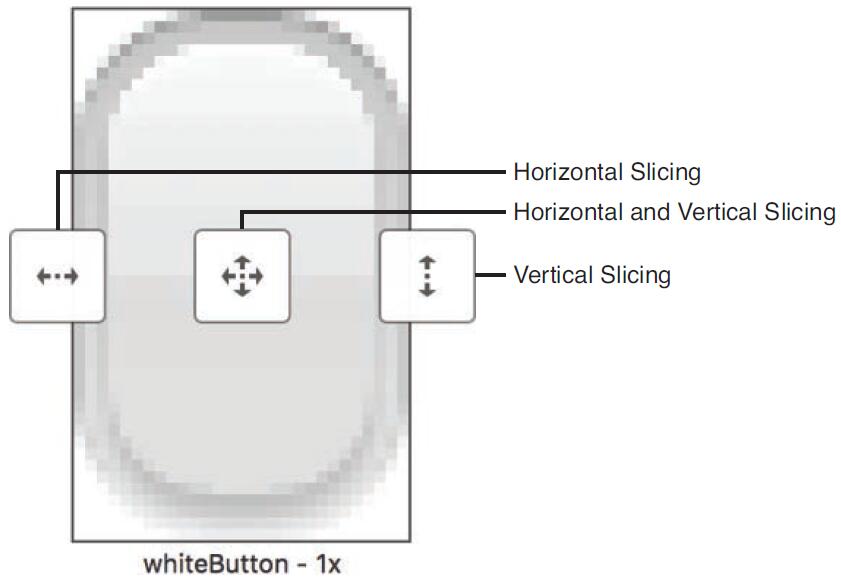
4.屏幕显示图像放大后的副本(既有非扩展的(1x)也有扩展的(2x和3x))。点击非扩展图像上的“开始切片”按钮。
5.Xcode提示切片的类型。使用按钮选择水平、水平&&竖直或者竖直。如图所示。我们选择的是水平&&竖直。

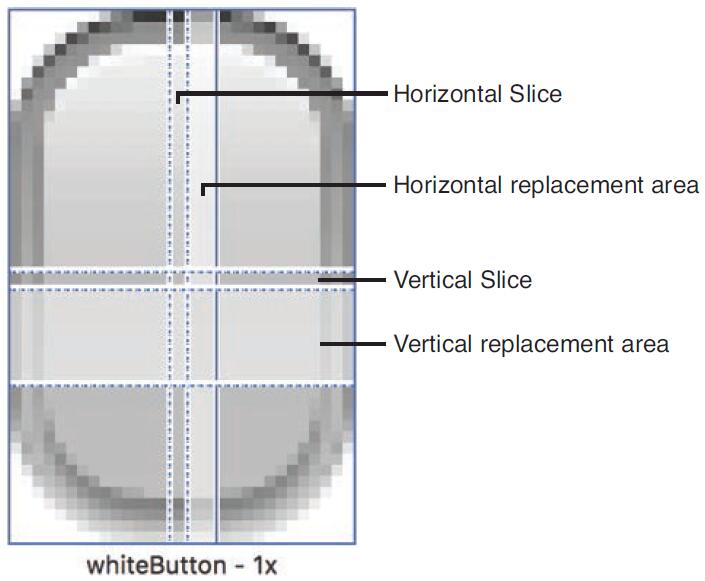
6.切片编辑器显示三条水平/竖直方向的拖拽线。水平拖拽线决定竖直方向的切片,而竖直拖拽线决定水平方向的切片。
第一条线和第二条线(左向右/上向下)决定了用于填充的切片。第二条线和第三条线定义了图像变小时会被重复的切片代替的区域。如图所示。第二条线和第三条线可以挨着,这样就只有会伸展而不会有替换。
 7.对于本文中的按钮模板,我只希望转角的保持相同的曲率,所以这一部分不会改变。我们希望扩展的部分是12像素(水平的和竖直的)开始的1像素宽的条纹区域。拖拽第一条竖直线到12像素的位置。
7.对于本文中的按钮模板,我只希望转角的保持相同的曲率,所以这一部分不会改变。我们希望扩展的部分是12像素(水平的和竖直的)开始的1像素宽的条纹区域。拖拽第一条竖直线到12像素的位置。
8.拖拽第二条竖直线产生1个像素宽度的条纹(也就是13像素的位置)。
9.拖拽第三条竖直线让它紧跟着第二条线,因为没有必要把图像的任何位置替换成重复的条纹。现在你已经完成了水平切片。
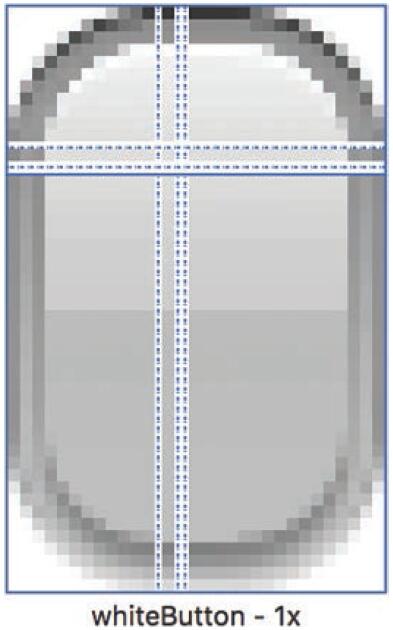
10.对水平做上述7-9步的操作,创建竖直切片。完成后的切片布局应该如图。

小建议:
要想调整好切片,可以切片的同时打开属性检查器(Attribute Inspector)。它会显示切换的像素位置并手动填写X值和Y值。
对非扩展按钮完成切片后,对扩展按钮做同样的操作。在2x图像中,切片在24像素位置2像素宽度。在3x图像中,切片在36像素位置3像素宽度。对蓝色按钮做同样的操作。
完成这些以后,你创建出任意大小的带图像的按钮了。在接下来使用图像的过程中,你可以把它们当作任意图像。切片会很好地自动调整并适应大小。
小建议:
切片不仅对按钮很好用,它可以用于任何想要需要大小的图像上。只需要给这些图像设置切片,图像大小改变时都会使用所设置的切片来调整图像。