d3.js读json数据
一、从本文件读json数据
//json数据
var value = "{\"name\":\"cities\", \
\"child\":[ \
{\"name\":\"桂林\"}, \
{\"name\":\"广州\"}, \
{\"name\":\"厦门\"}, \
{\"name\":\"杭州\"}, \
{\"name\":\"上海\"}, \
{\"name\":\"青岛\"}, \
{\"name\":\"天津\"} \
] \
}";
//转换为js对象
var j = JSON.parse(value);
//使用对象
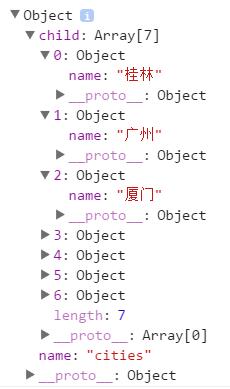
console.log(j);
效果:

二、从本地文本读json数据
json数据json.json
{
"name":"cities",
"child":[
{"name":"桂林"},
{"name":"广州"},
{"name":"厦门"},
{"name":"杭州"},
{"name":"shanghai"},
{"name":"qingdao"},
{"name":"tianjin"}
]
}
读json数据
function readJsonfromLocalFile(path)
{
$.getJSON(path, function (data) {
console.log(data);
});
}
readJsonfromLocalFile("json.json")
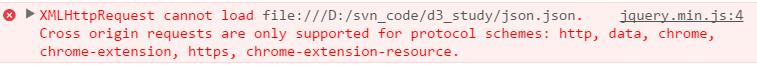
运行效果

d3.js读本地文件是禁的。
需要搭建一个本地服务器,并把文件上传到服务器上。
三、从远程仓库读json
搭建一个本地服务器并把文件传上去有些许麻烦。如果只是为学习使用,一个简单的方法就是把文件上传例如github这样的仓库上。
function readJsonfromFile(path)
{
$.getJSON(path, function (data) {
console.log(data);
});
}
readJsonfromFile("https://raw.githubusercontent.com/windmissing/mindmapJsonData/master/test.json");